小程序演示码

插件后台展示


插件小程序展示

插件特色
织梦企业官网小程序,专为中小企业开发的轻量级企业建站小程序(基于uni-app + dedecms),后台操作简单,维护方便,无需过多配置就能搭建一个企业小程序。
插件需求
- PHP5.4+ 以上
- curl扩展
插件使用
1、下载插件和小程序前端
解压后得到织梦企业官方网小程序插件和一个miniapp小程序前端包文件夹

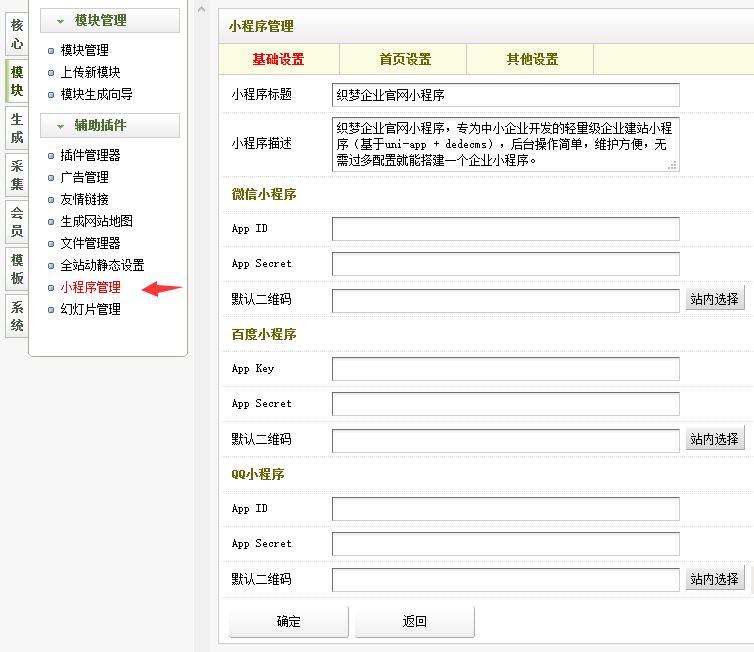
2、网站后台-模块-上传模块,选择utf8.xml,安装 和 填写好对应的小程序设置

安装完插件后是这样的

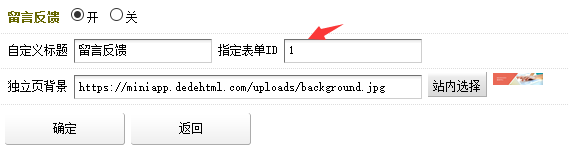
小程序的留言表单设置指定表单ID

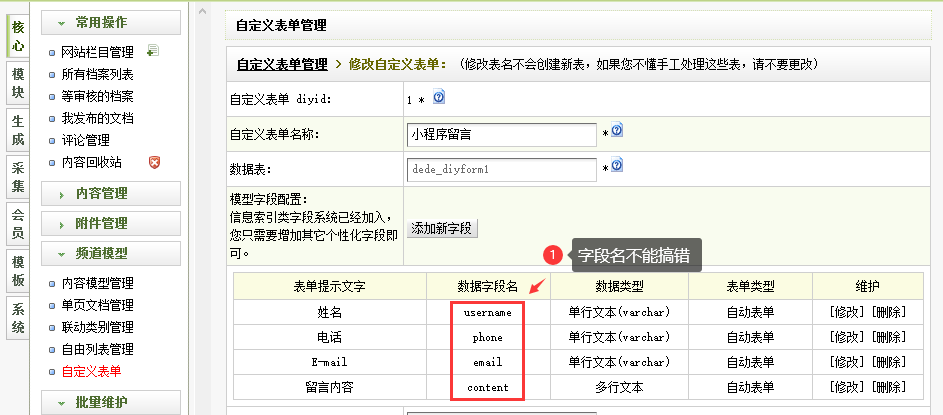
需要对应你后台的自定义表单ID和字段名


姓名 username 单行文本(varchar)
电话 phone 单行文本(varchar)
E-mail email 单行文本(varchar)
留言内容 content 多行文本
3、安装 HBuilderX 小程序和APP专用软件工具
https://www.dcloud.io/hbuilderx.html
4、安装 开发者工具 和 申请好小程序账号
根据你需求来,如果你都要发布三种小程序,那你都下载好以下开发者工具
微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
百度开发者工具
https://smartprogram.baidu.com/docs/develop/devtools/history
QQ小程序开发者工具
https://q.qq.com/wiki/tools/devtool/
5、在 HBuilderX 软件里设置好相关设置和安装所需插件


6、在开发者工具软件里设置相关参数

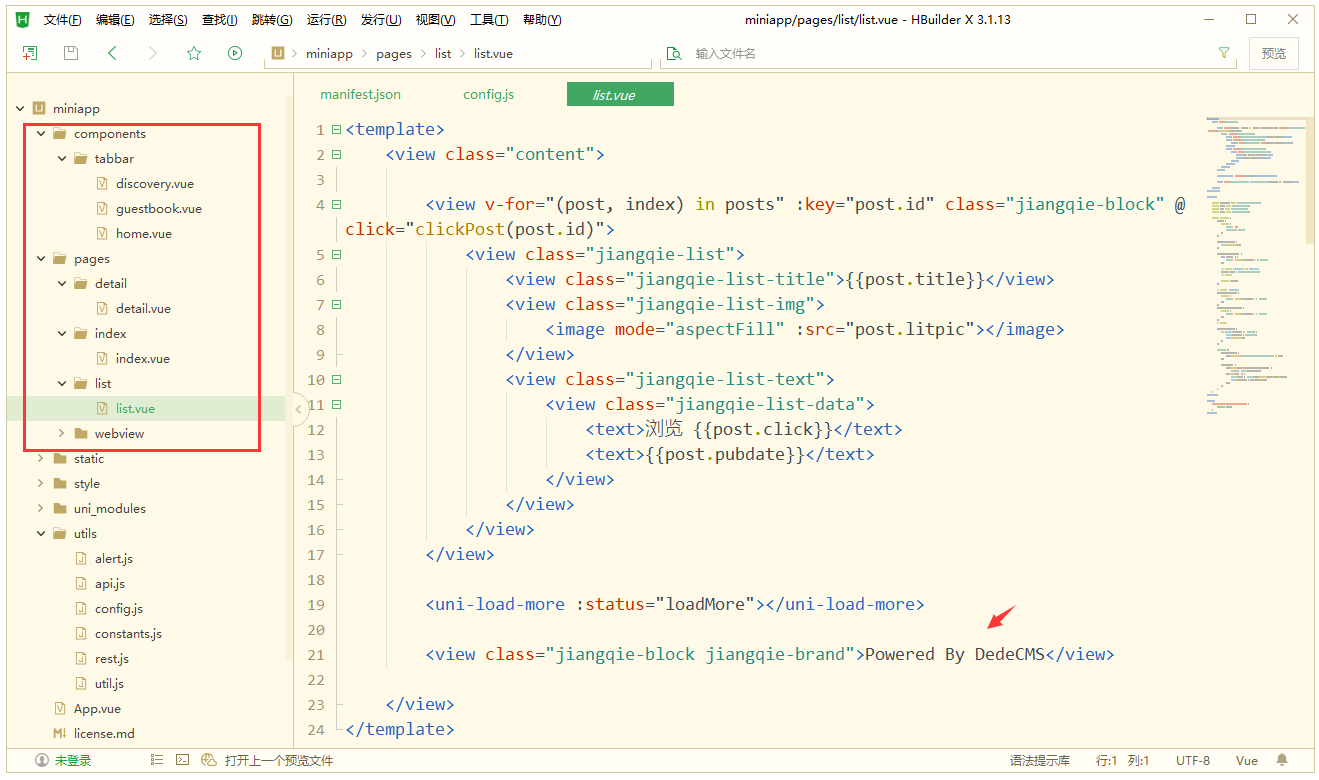
7、在 HBuilderX 软件里导入 miniapp 小程序前端包文件夹

8、在 HBuilderX 软件里的miniapp列表中配置其他相关参数




9、运行和测试小程序预览

10、测试完成后,提交小程序
提交之前设置好小程序上的合法域名
微信小程序设置合法域名

百度小程序设置合法域名


相关问题解决方案
1、小程序提交留言提示“请勿发布敏感信息”
那是你的微信appid和secret不对无法从微信接口那边验证通过敏感内容,你可以选择关闭它,不检测敏感内容
打开 /miniapi/index.php 找到
return make_error('请勿发布敏感信息');
删除这一句或者注释它即可。
2、导航链接自定义链接怎么做

默认的 /pages/list/list 那只是参考,根据自己的情况来
可以复制,改名,例如 /pages/news/news
可以自己做小程序模板,例如单页和新列表页。
例如新闻列表,我们复制一个list文件夹,改名news

在news.vue模板里修改api地址

在api.js里添加新接口地址和变量与news.vue里的调用接口变量相同

最后在/miniapi/index.php里添加自己的PHP代码,参考list的来

插件下载
Pbootcms问题解决
请点击在线联系我们【点击咨询解决问题】 如果您有任何Pbootcms问题,我们将免费为您写解决教程!





