-
专注无错完整的精品网站模板,网站源码下载站!

幻灯片轮播图标签适用范围:全站任意地方均可使用标签作用:用于依次输出指定分组的幻灯片图片1、幻灯片轮播图列表{pboot:slide gid=* num=*}<img src="[slide:src]">{/pboot:slide} 控制参数:gid=* &n...
使用教程
{pboot:contentid=1}[content:contentdrophtml=1dropblank=1len=300more='...']<ahref="[content:link]">查看更多</a>{/pboot:content}使用说明:id=1 表示id为1的频道len=300 表示调用300个字符,自行调整...
使用教程
列表页时间:[list:date] 效果:2021-12-06 09:12:30列表页时间:[list:date style=Y-m-d] 效果:2021-12-06列表页时间:[list:date style=Y 效果:2021列表页时间:[list:date style=m-d] 效果:12-06列表页时间:[list:date style=...
使用教程
前言前段时间,群里有位同学问起Ajax加载的问题,这个不属于模板制作系列教程的内容,因此单独再出一个使用技巧系列的教程。该系列会写一些pbootcms模板在使用过程中碰到的一些问题,以及问题的解决方案。大家也可以给我反馈一些问题,有空的时候我会选一些写出来放在这个系列的教程里面。友情提示Ajax无...
使用教程
1、搜索关键词如果您的搜索结果页面 地址后缀 为?keyword=三角形那么获取关键词方式为{$get.keyword}该标签可用于搜索列表页面 获取搜索关键词 的值时候使用,非常方便,可以搭配分页条的总数据行数属性({page:rows})达到如下图所示效果2、tags关键词如果您的搜索结果...
使用教程
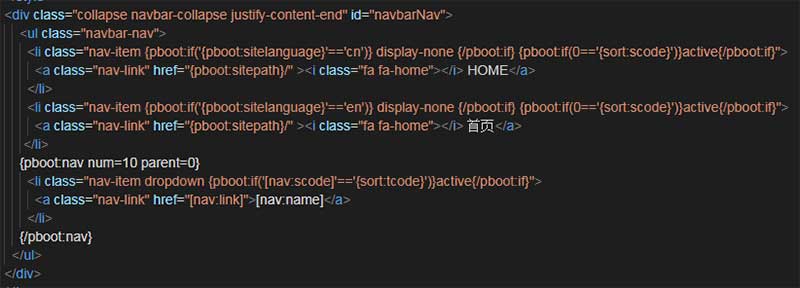
多级菜单实现通常默认导航是这样写的{pboot:navnum=10parent=0}nav:name{/pboot:nav}默认导航示例在添加二级导航时,可以参照官网的方式添加好。然后在加上一个if判断,即使用这个参数 nav:soncount 当它大于0时才触发循环,避免无二级菜单时出现空白内容{pboot...
使用教程
数字条自带a链接标签代码和选中效果标签数字带class名称为page-num,当前页自带page-num-current样式<!--分页-->{pboot:if({page:rows}>0)}<divclass="pagebar"><divclass="pagination"...
使用教程
PbootCMS模板 设置导航条从第二个开始 其实这是个很简单的问题,方法也是简单的没毛病 直接用PB自带的if判断语句就行了,别说第几条开始,指定第几条,前几条等等都是简简单单的。 需求:从第二条nav开始显示 解决办法:使用PB判断nav:i不等于1就可以了{pboot...
使用教程
友情链接标签适用范围:全站任意地方均可使用标签作用:用于依次输出指定分组的友情链接1、友情链接列表{pboot:link gid=* num=*}<a href="[link:link]" title="[link:name]"><img src="[link:logo]"></a>{/pboot:link}控制参数:gid=* &nbs...
使用教程