pbootcms在制作TAG标签的时候,形成的链接地址一般为:
http://www.mubanzhan.cn/seo/?tag=模板网
有客户需求,需要将TAG标签列表改成静态化的类似于栏目结构的需求。
形如:
http://www.mubanzhan.cn/tags/模板网/
http://www.mubanzhan.cn/tags/模板网/
步骤:1,修改PHP文件。
打开:
apps/home/controller/ParserController.php
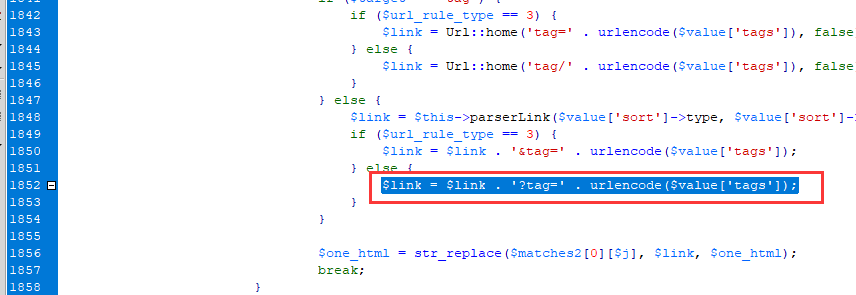
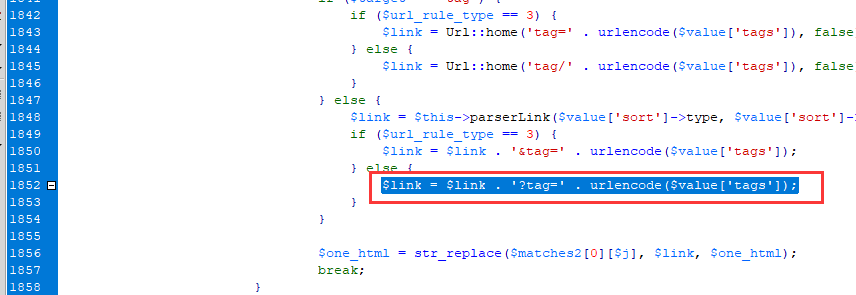
修改位置:大概1852行左右,

修改后如下图:


我们将红线内的代码删除。修改成:
$link = Url::home('tag/'.str_replace(' ','_',$value['tags'])); |
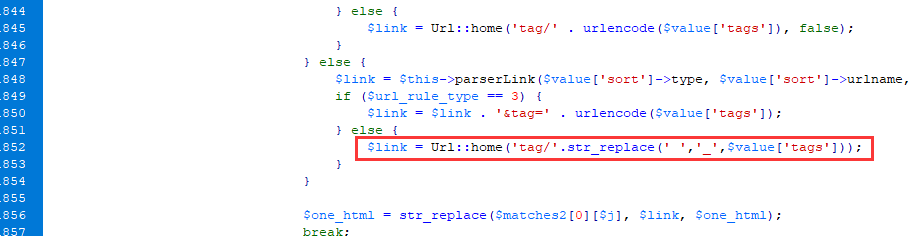
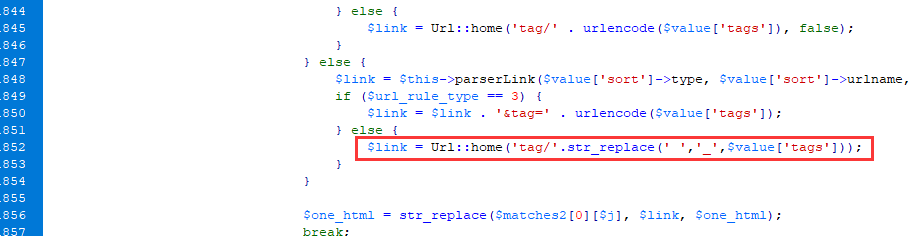
修改后如下图:

这样,TAG标签打开列表之后,地址URL就变成了需要的扁平化结构了。
步骤2: 模板文件中增加一个TAGS.HTML
可以直接使用newslist.html
修改TDK。
原来的TDK
<title>{pboot:pagetitle}</title>
<meta name="Keywords" content="{pboot:pagekeywords}" />
<meta name="Description" content="{pboot:pagedescription}" /> |
已经不再适用这里了。
我们需要修改成:
<title>{$get.tag}-{pboot:sitesubtitle}</title>
<meta name="Keywords" content="{$get.tag}" />
<meta name="Description" content="{pboot:pagedescription}" /> |
让它获取到标签来当列表的标题。
Pbootcms问题解决
请点击在线联系我们【点击咨询解决问题】 如果您有任何Pbootcms问题,我们将免费为您写解决教程!





